Изучите процесс создания фотореалистичного логотипа с правильной перспективой. Также в уроке есть бонус. Мы покажем вам, как получить трендовый розовый оттенок на золотом логотипе. В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В завершении выполнения урока у вас получится вот такой результат.

Сложность урока: для продолжающих изучать Фотошоп.
Файлы для скачивания:
- Текстура бумаги;
- Изображение в перспективе;
- 30 Vintage Style Badges and Logos. Эта коллекция логотипов платная. Но вы можете использовать любой векторный логотип;
- Шрифт ChunkFive;
- Шрифт Bree Serif.
Как подготовить текстуру бумаги
Шаг 1.1
Скачайте бумажную текстуру и откройте её в Фотошопе.
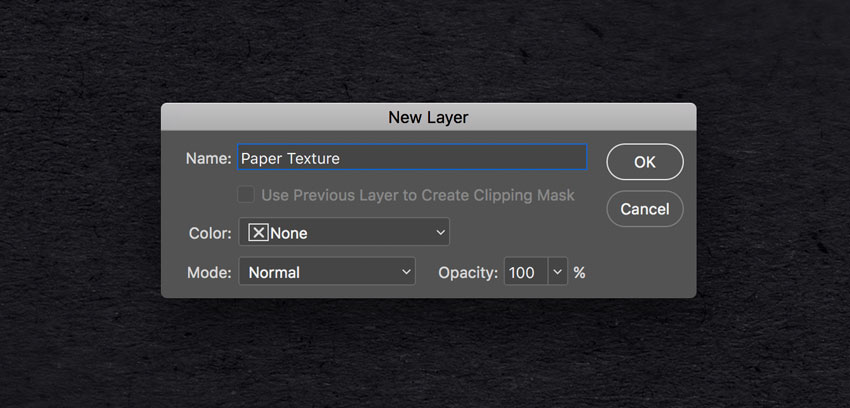
В верхнем меню Фотошопа выберите Layer > New > Layer From Background. В появившемся окне в поле Name напишите Paper Texture и нажмите OK.

Шаг 1.2
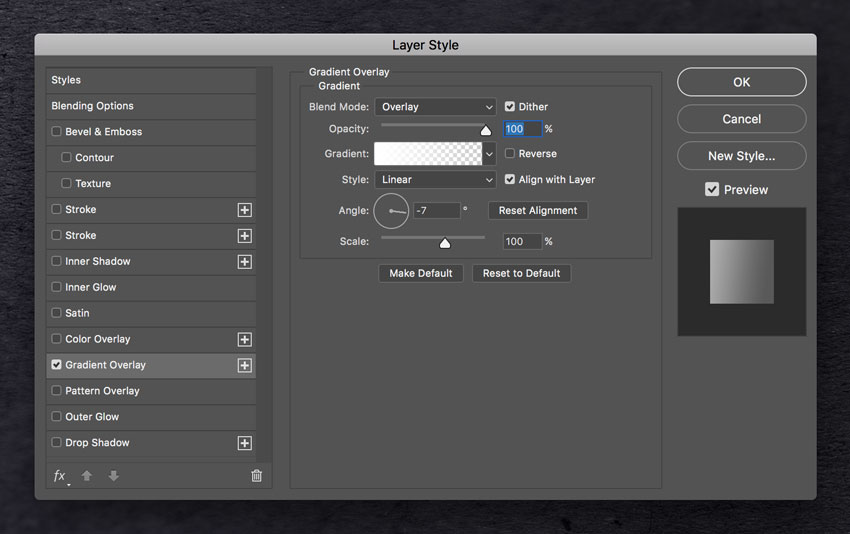
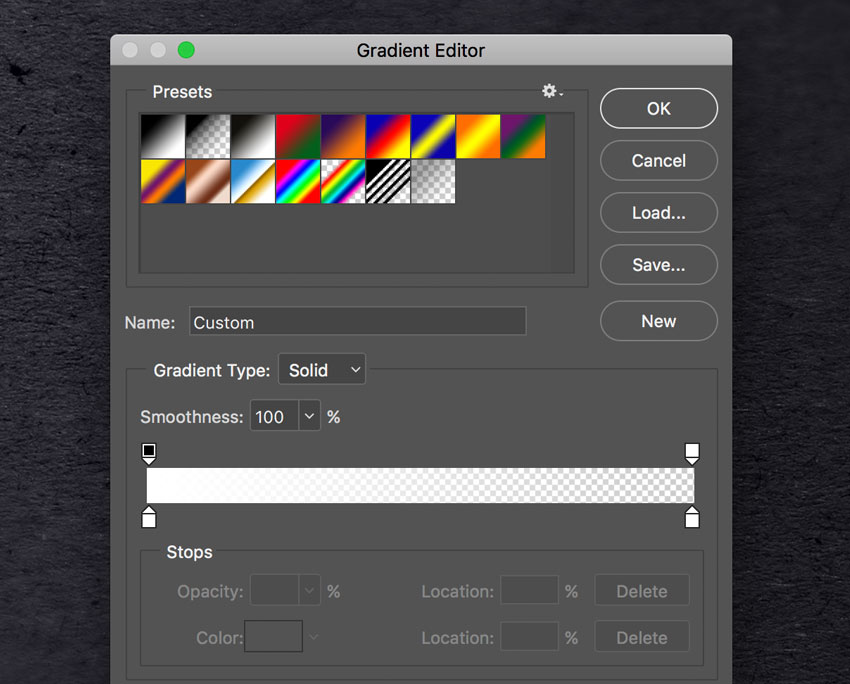
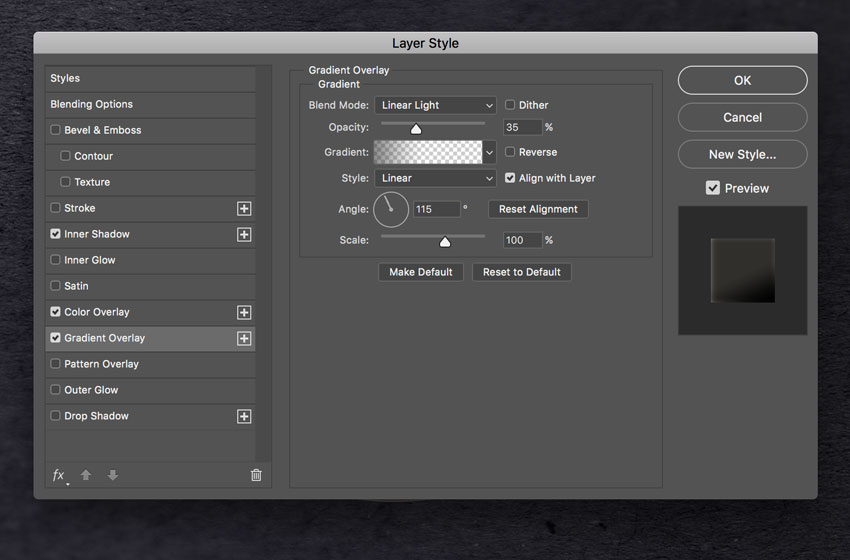
Откройте для только что созданного слоя панель Layer Style и добавьте Gradient Overlay. Сделайте такие же установки, как на изображении ниже:

Используйте градиент от белого к прозрачному.

Как подготовить смарт-объект
Шаг 2.1
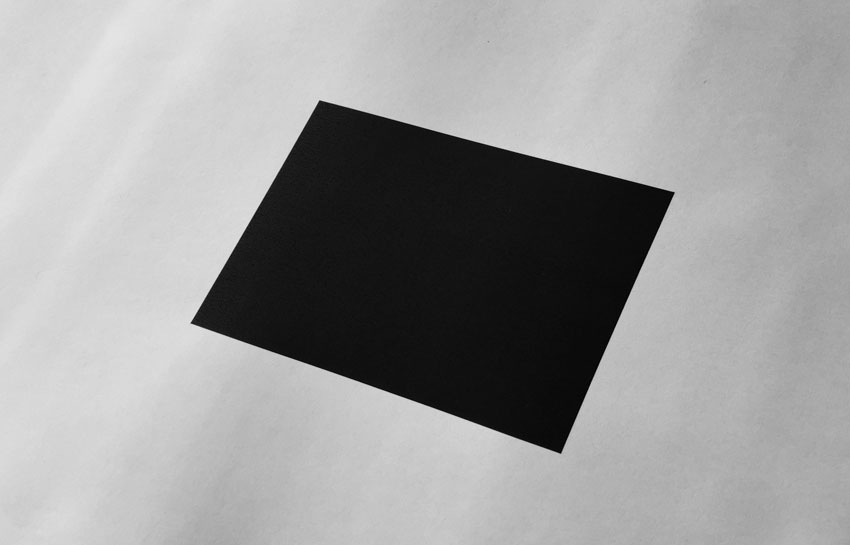
Скачайте Изображение в перспективе и откройте в Фотошопе.

Пройдите в верхнее меню Select > All, затем Edit > Copy. Таким образом, выделение окажется в буфере обмена.
Возвращаемся в первый документ и вставляем скопированную область поверх слоя «Paper Texture». Переименовываем слой в «Perspective».
Шаг 2.2
Установите Foreground Color в голубой (вообще, подойдет любой цвет отличный от черного).
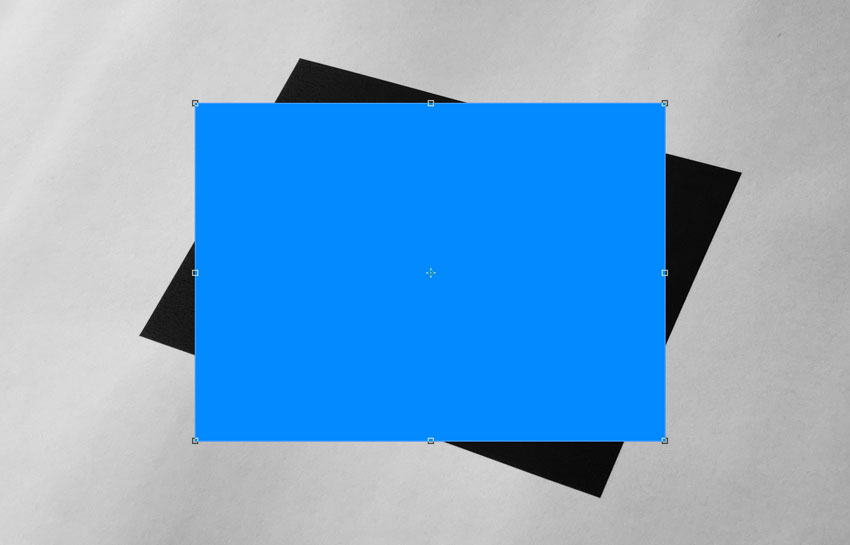
Далее выберите Rectangle Tool, поместите курсор над холстом и сделайте левый клик. Перед вами откроется диалоговое окно, которое позволяет ввести точные размеры для нового шейпа. Наберите 1099х791 и нажмите ОК.
Переименовываем слой в «Smart Object».
Находясь на слое «Smart Object», идем в верхнее меню Layer > Smart Object > Convert to Smart Object.
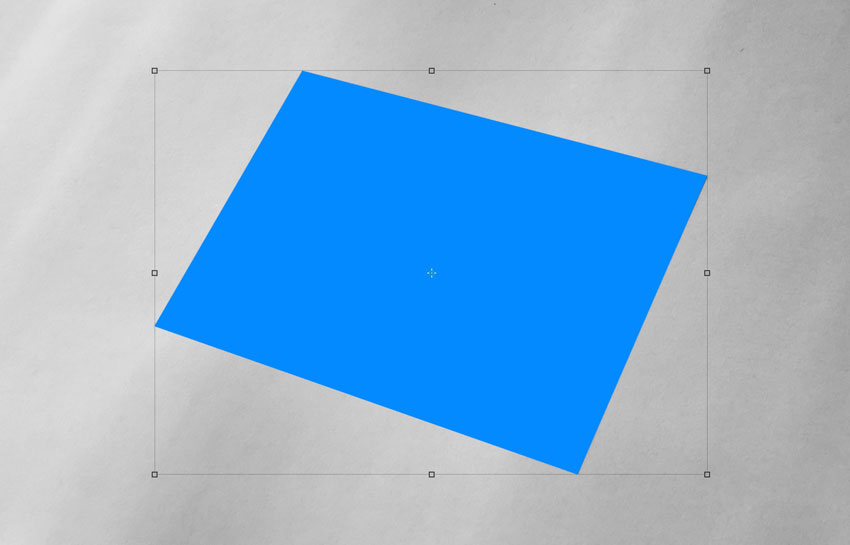
Теперь у вас должен быть прямоугольник поверх остального:

Что мы собираемся делать сейчас — это сделать голубой треугольник с той же перспективой.
Шаг 2.3
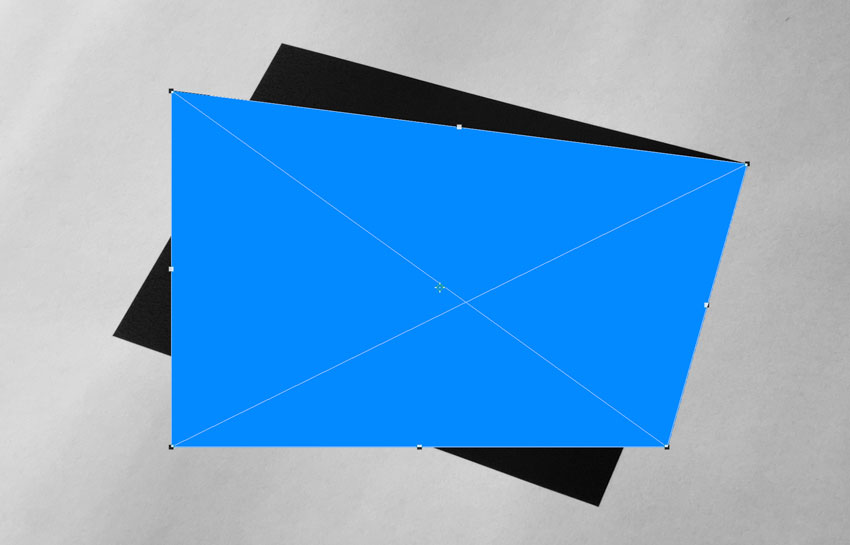
Выберите Edit > Transform > Scale.
Удерживая CTRL на PC или Command на MAC (курсор изменится на белую стрелку), двигайте углы голубого прямоугольника к углам черного:

Проделайте то же самое со всеми сторонами, так, чтобы вся черная область оказалась покрыта.

Теперь нужно удалить стой «Perspective».
Как разместить логотип
В качестве лого мы будем использовать логотип, сделанный в Illustrator.

Шаг 3.1
Откройте программу Adobe Illustrator и откройте в ней файл с логотипом (можете использовать любой векторный логотип). У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте, их можно скачать или, в крайнем случае, использовать то, что есть.

Шаг 3.2
Выберите инструмент Selection Tool (V).

Затем выберите логотип и скопируйте его. Создайте новый документ 350x350px в Adobe Illustrator и вставьте скопированный логотип.
Шаг 3.3

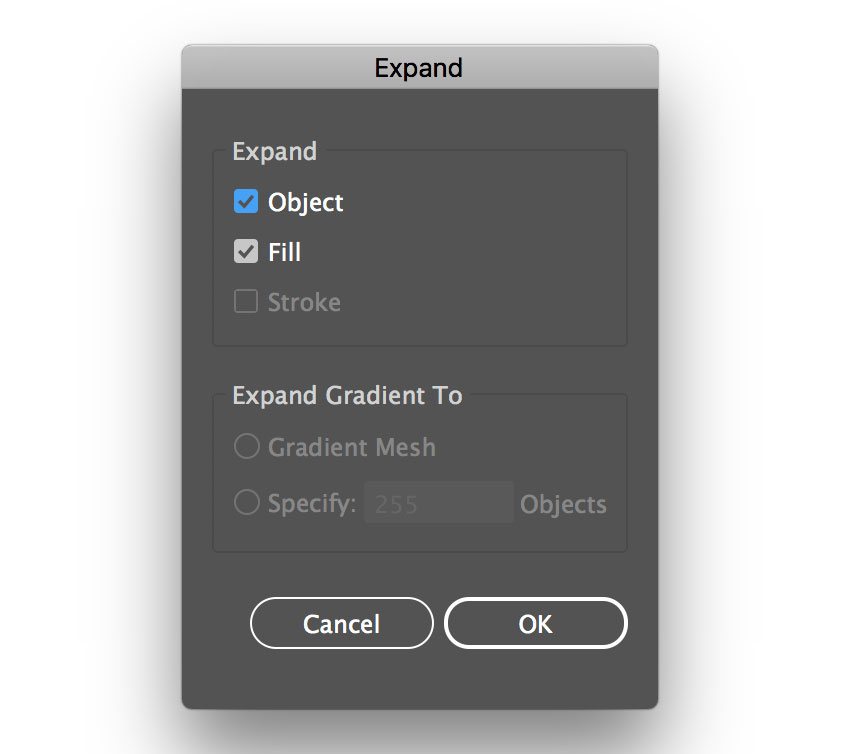
Убедитесь, что логотип выбран, перейдите в меню Object > Expand Appearance, затем выберите Object > Expand. В появившемся диалоговом окне выберите пункты Object и Fill и нажмите OK.

Шаг 3.4
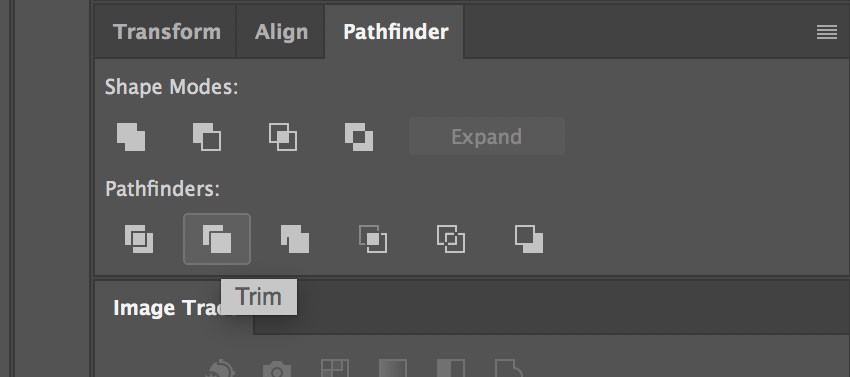
Перейдите в панель Pathfinder, если вы ее не видите, откройте ее, перейдя в меню Window > Pathfinder, и нажмите на иконку Trim.

Шаг 3.5
Выберите инструмент Magic Wand Tool (Y).

Переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit > Cut. Теперь логотип готов к импорту в Photoshop.

Как поместить логотип в Фотошопе
Шаг 4.1
Мы все еще находимся в программе Adobe Illustrator, выделите логотип и скопируйте его.

Шаг 4.2
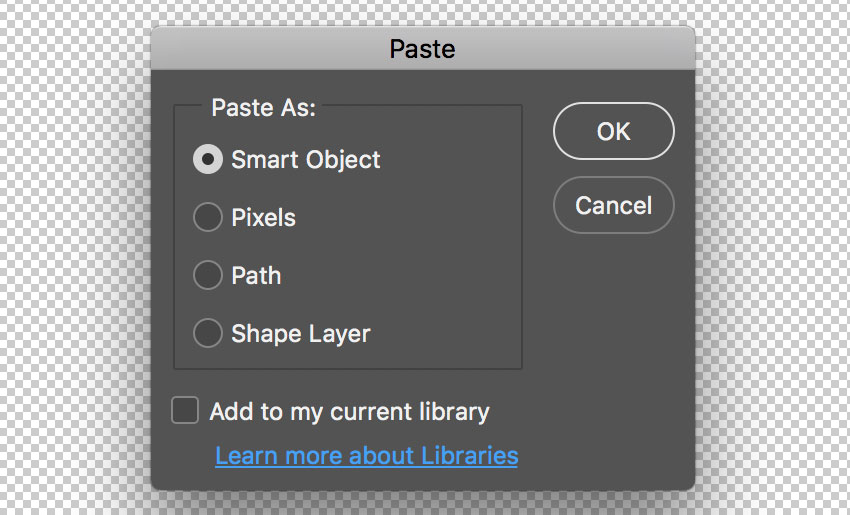
Перейдите в Photoshop, выберите слой «Smart Object», дважды кликните по нему, чтобы перейти в новый слой редактирования, и вставьте скопированный объект вовнутрь тоже, как Smart Object. После чего нажмите ОК.

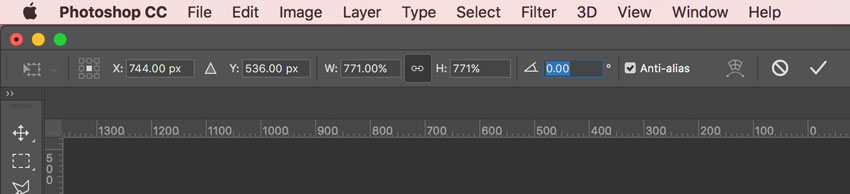
Если логотип после вставки оказался мал, перейдите в верхнее меню, измените его размер до желаемого. Так как это Smart Object и он сделан из векторного объекта, то качество не ухудшится при масштабировании.

Шаг 4.3
Сохраните документ Ctrl+S и закройте его. Вы перейдете в основной документ, где логотип примет нужную перспективу.

Как добавить эффект золотой фольги
Шаг 5.1
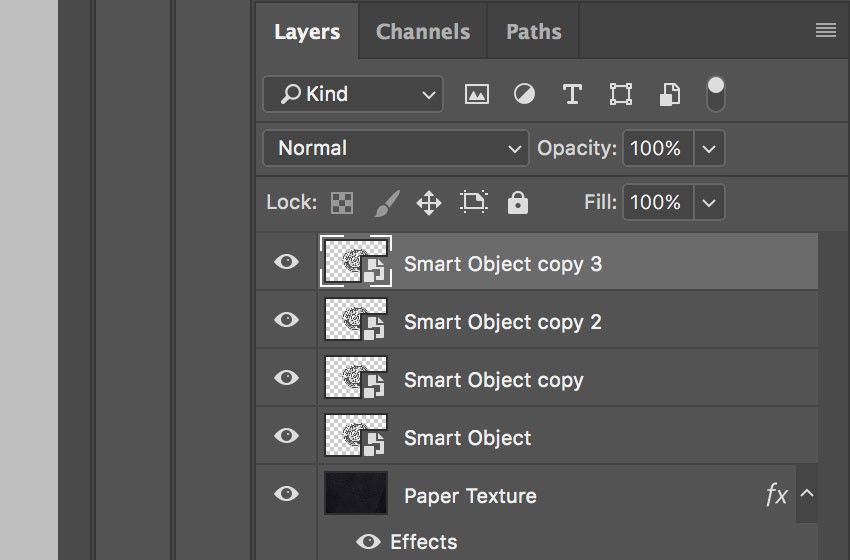
Выберите слой «Smart Object» и установите значение Fill на 0%. Продублируйте слой трижды, перейдя в меню Layer > New > Layer via Copy. В панели слоев у вас будет следующий вид.

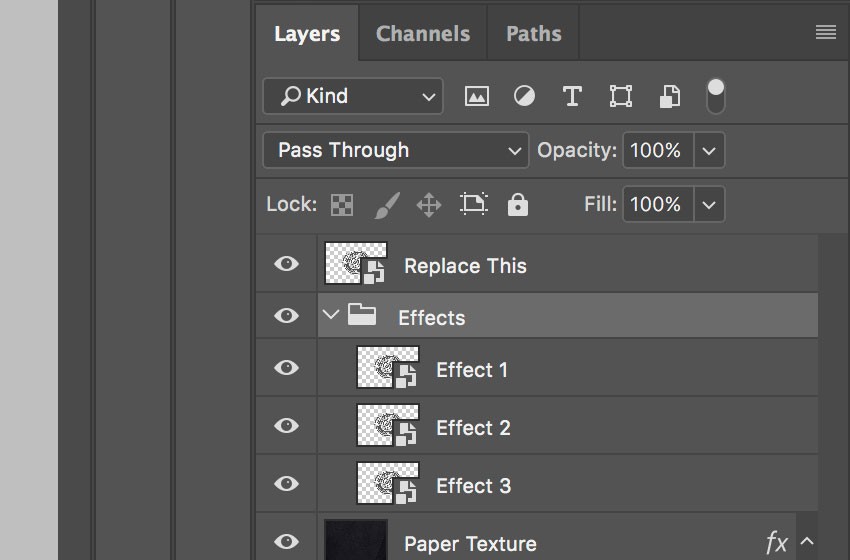
Переименуйте слои, как на скрине ниже, и сгруппируйте три слоя.

Шаг 5.2
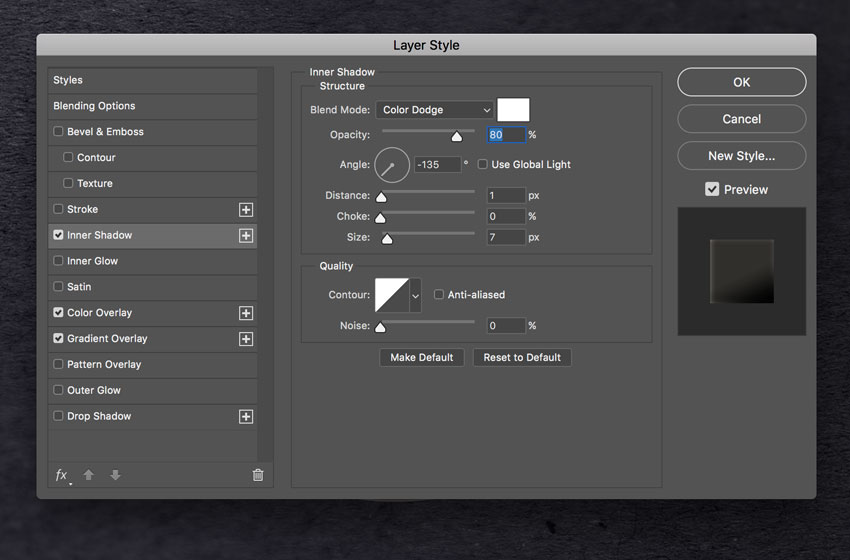
Выберите слой «Effect 1» и примените к нему стиль слоя Inner Shadow, установив следующие настройки. Blend Mode: Color Dodge. Color: #ffffff

Шаг 5.3
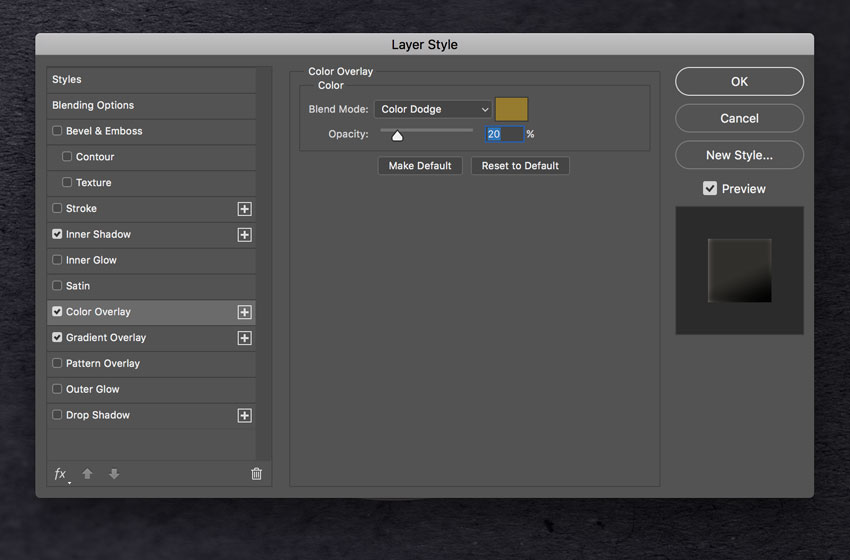
Теперь добавьте стиль слоя Color Overlay со следующими настройками. Blend Mode: Color Dodge. Color: #967a2f.

Шаг 5.4
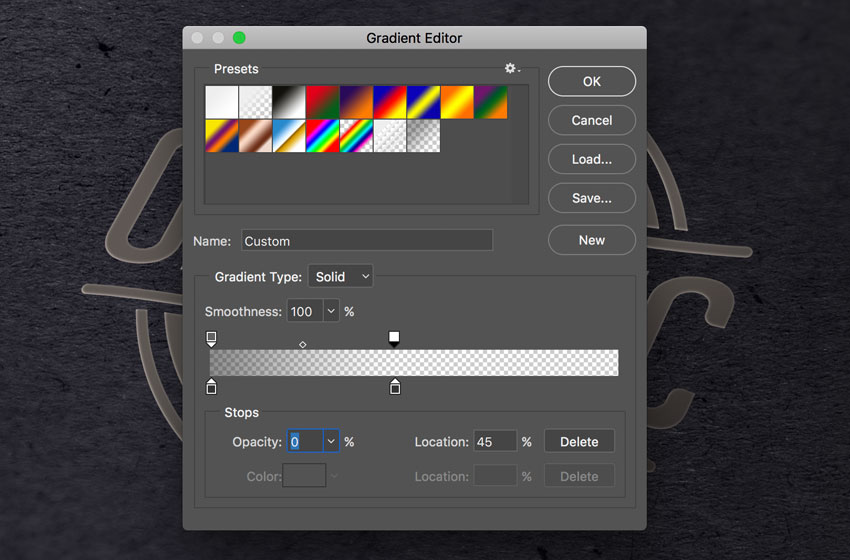
Добавим стиль слоя Gradient Overlay со следующими настройками:
- Location: 0%
- Color: #343434
- Opacity: 75%
- Location: 45%
- Color: #343434
- Opacity: 0%


Шаг 5.5
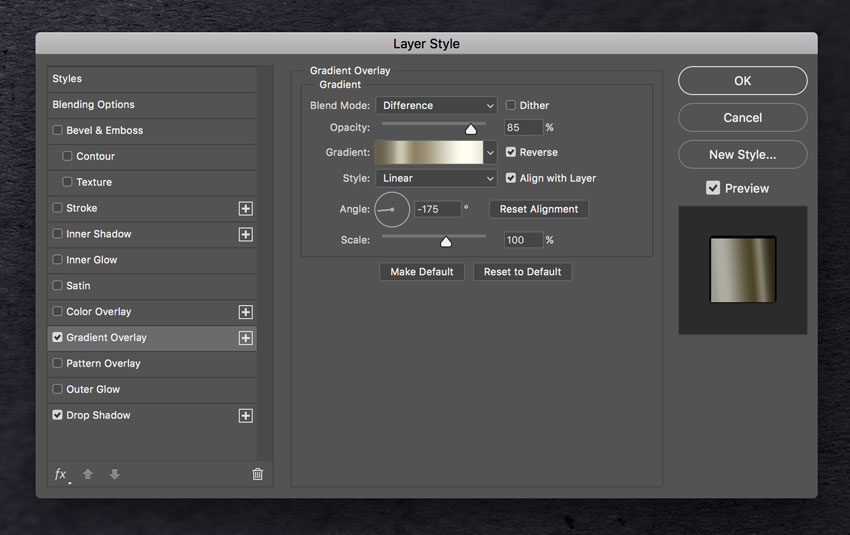
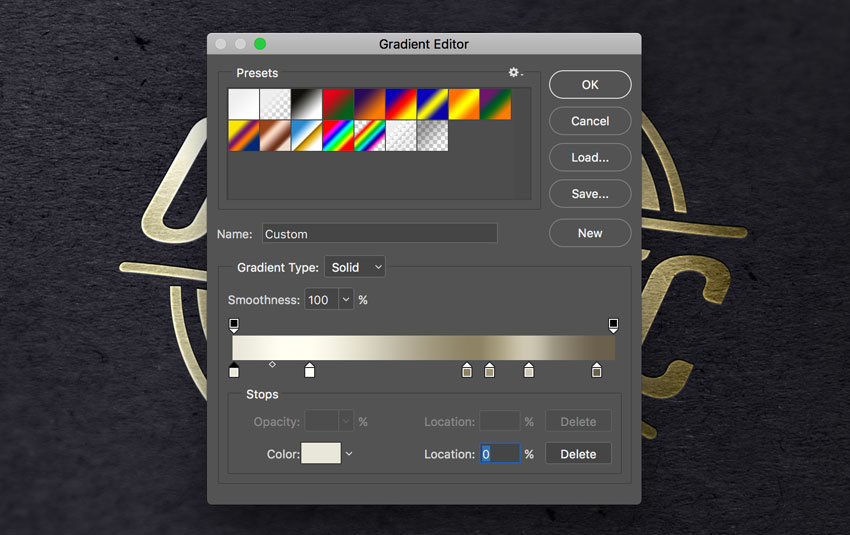
Выберите слой «Effect 2» и примените стиль слоя Gradient Overlay со следующими настройками:
- 1 контрольная точка: Color: #bdbbb6, Location: 0%
- 2 контрольная точка: Color: #ffffff, Location: 18%
- 3 контрольная точка: Color: #85816f, Location: 33%
- 4 контрольная точка: Color: #ffffff, Location: 46%
- 5 контрольная точка: Color: #716d54, Location: 54%
- 6 контрольная точка: Color: #ffffff, Location: 66%
- 7 контрольная точка: Color: #65625a, Location: 82%


Шаг 5.6
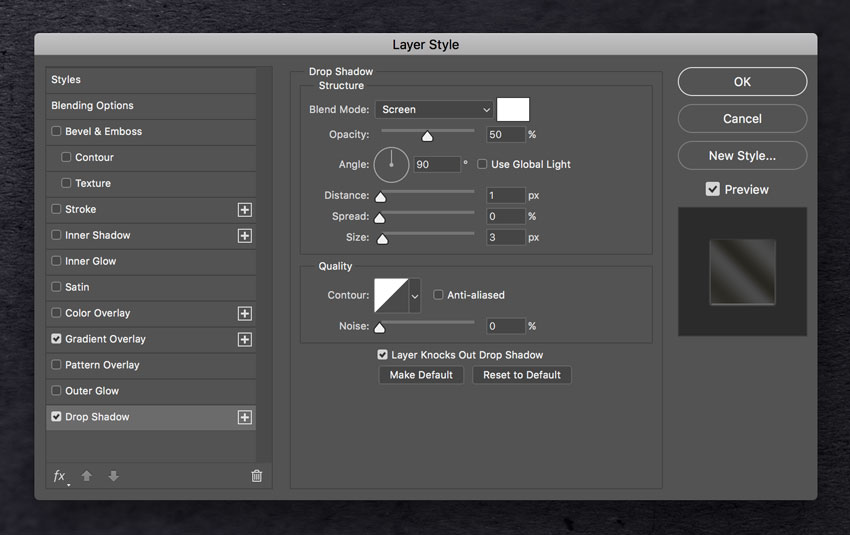
Добавьте слою стиль Drop Shadow с настройками, как на скрине ниже. Blend Mode: Screen, Color: #ffffff.

Шаг 5.7
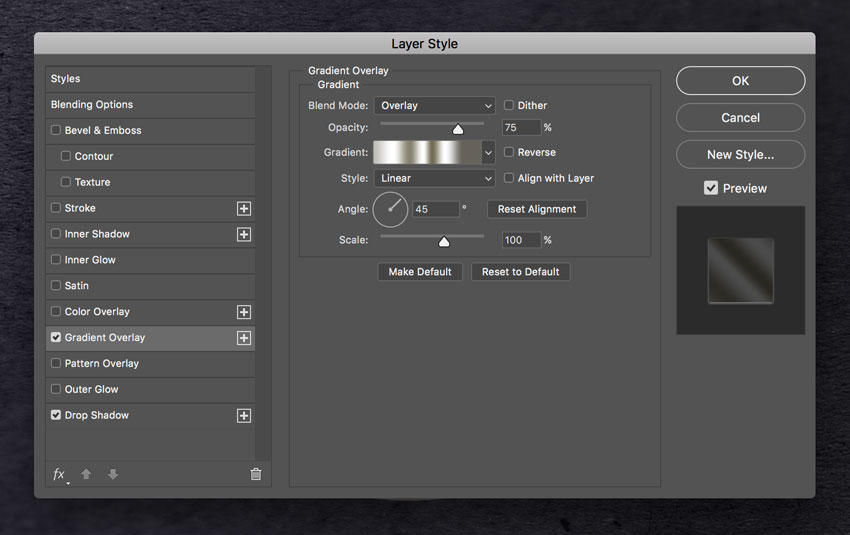
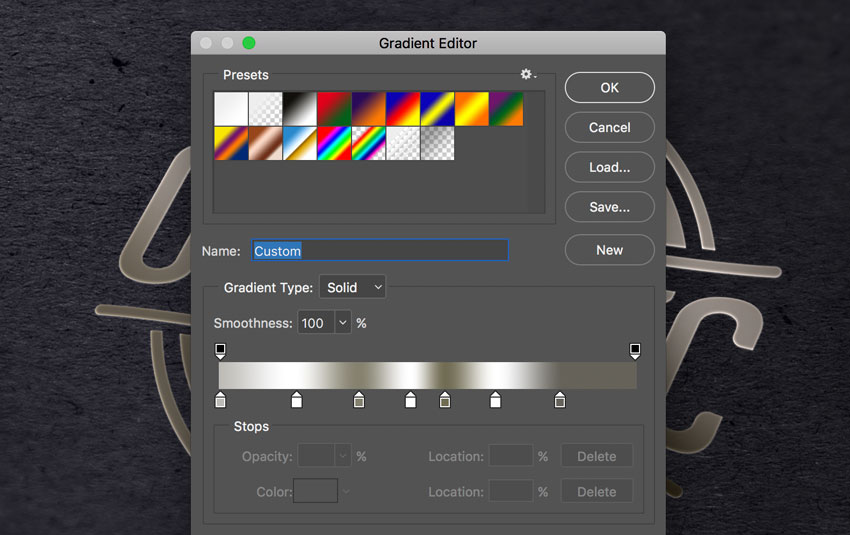
Выберите слой «Эффект 3» и примените стиль слоя Gradient Overlay / Наложение градиента со следующими настройками.
- 1 контрольная точка: Color: #e9e7d9, Location: 0%
- 2 контрольная точка: Color: #fffdf0, Location: 20%
- 3 контрольная точка: Color: #8e8366, Location: 61%
- 4 контрольная точка: Color: #9e9475, Location: 67%
- 5 контрольная точка: Color: #cec7b2, Location: 78%
- 6 контрольная точка: Color: #69604c, Location: 95%


Шаг 5.8
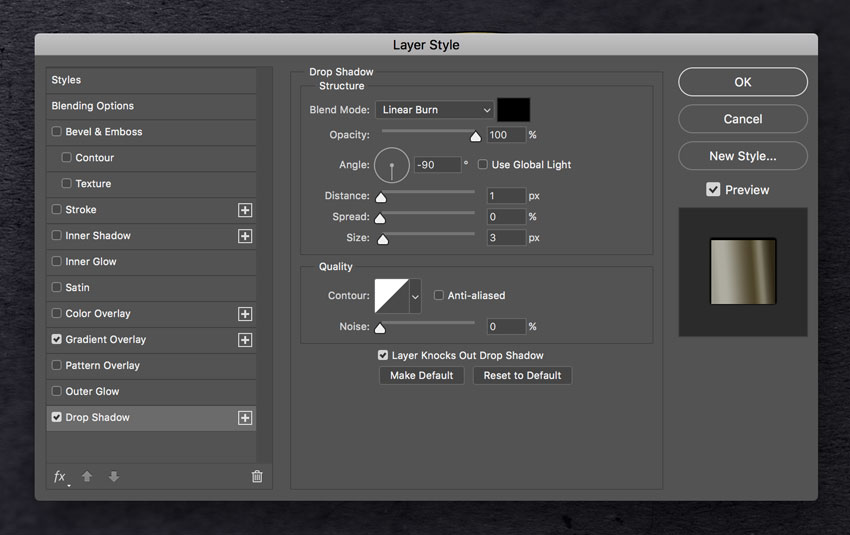
Добавьте слою стиль Drop Shadow с настройками, как на скрине ниже.
Blend Mode: Linear Burn, Color: #000000.

Небольшой совет: Как создать на золотой фольге розовый оттенок
Шаг 6.1
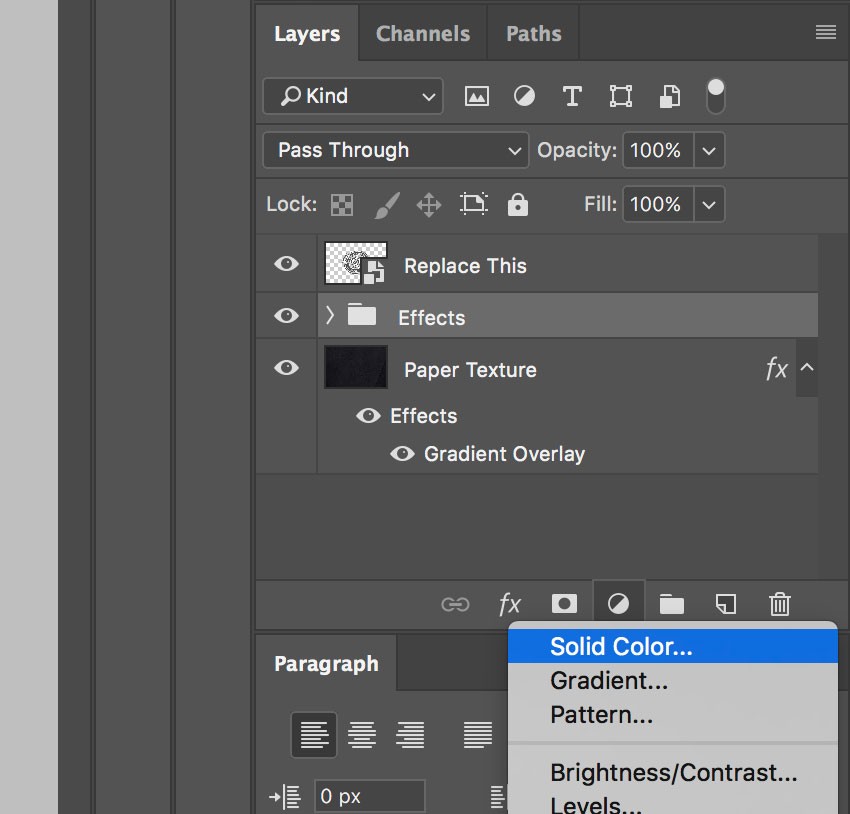
Выберите группу «Effects» и добавьте корректирующий слой Solid Color выше группы.

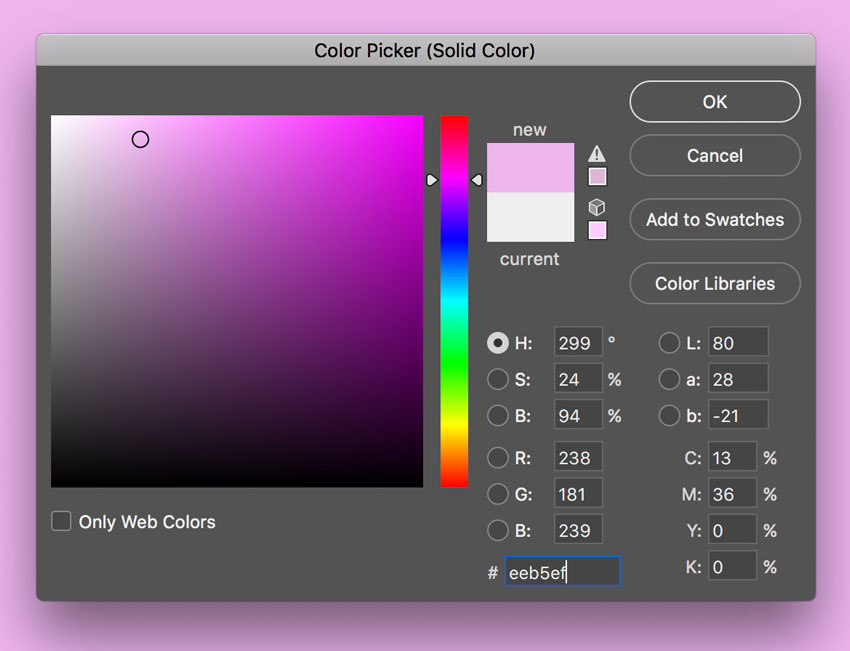
Дважды кликните на иконке корректирующего слоя, чтобы задать цвет, задайте цвет #eeb5ef, после чего нажмите Ок, чтобы применить результат.

Шаг 6.2
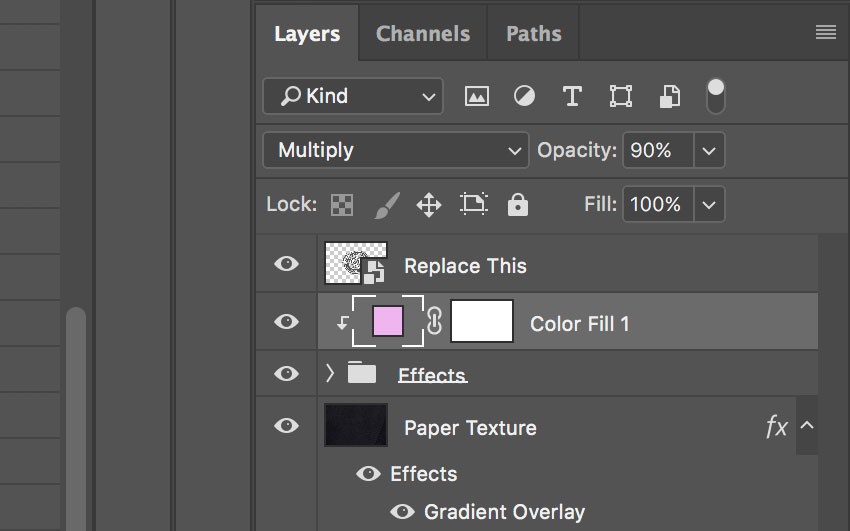
Установите слой в режиме обтравочной маски к группе «Effects», измените режим смешивания для корректирующего слоя на Multiply и понизьте значение Opacity до 90%.

Ваш логотип из золотой фольги с розовым оттенком готов!

Поздравляю! Вы молодец!
В этом уроке мы выучили, как создать реалистичный логотип из золотой фольги в Фотошопе. Мы надеемся, вы остались довольны этим уроком и узнали что-то новое для себя.